Tag 15: Ein Webserver
Nachdem in den letzten Tagen vor allem die Blynk-Plattform zentraler Punkt unserer Projekte war, kommt nun ein ganz neues Thema, und zwar der NanoESP als Webserver. Bei dem Versuch des ersten Tages haben Sie bereits einen ersten Eindruck bekommen. In den folgenden Tagen werden Sie sehen, was noch alles möglich ist.
Hinter dem heutigen Türchen befindet sich ein spezielles doppeladriges Kabel, mit dem sich z.B. auch LEDs oder Sensoren außerhalb des Boards einsetzen lassen. Für den heutigen Versuch ist allerdings gar kein Hardwareaufbau nötig. Alles was Sie benötigen ist das Programm und einen Browser.
Laden Sie das Programm herunter und programmieren Sie es auf das Board. Sie wundern sich vielleicht warum Sie heute keine WLAN-Daten eingeben müssen. Der Grund ist, dass das Board, genauer gesagt der WLAN-Chip, Ihre WLAN-Daten des vorherigen Versuchs noch gespeichert hat. Eine neue Funktion der Library wartet nun nach einem Neustart, bis eine Verbindung zum bekannten WLAN aufgebaut wurde. Wenn Sie ein neues WLAN benutzen, müssen Sie die Kommentarzeichen vor der Zeile
nanoesp.configWifi(DUAL, SSID, PASSWORD);
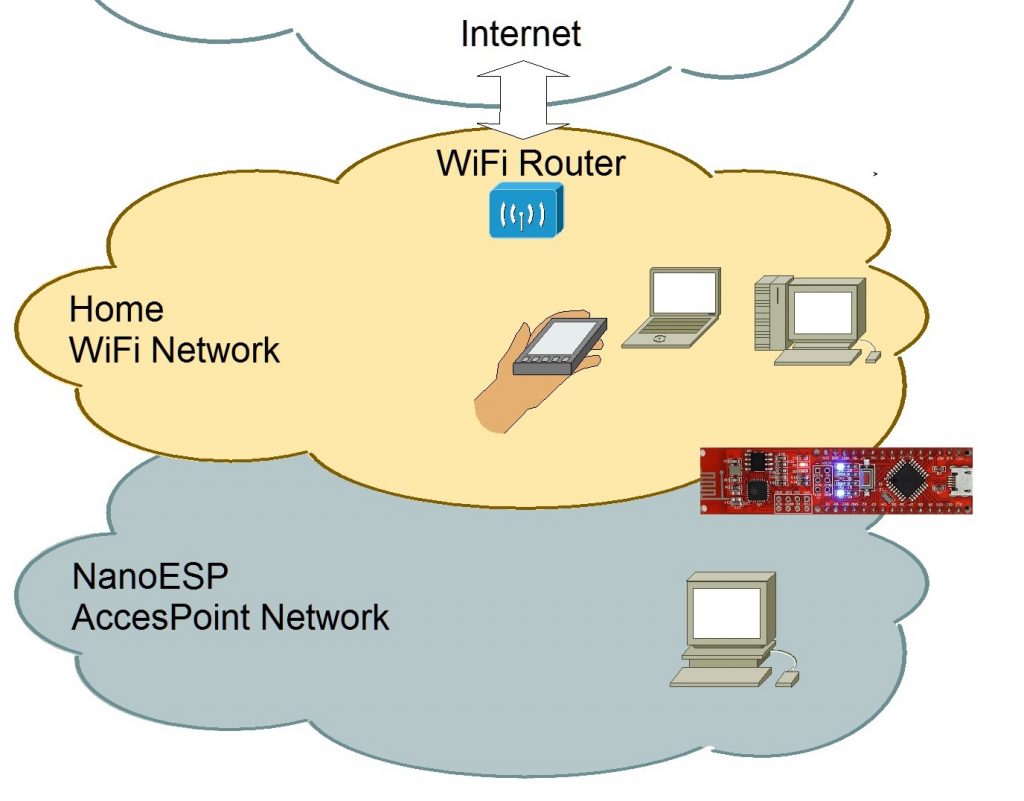
entfernen, damit die neuen Daten eingestellt werden können. Dies gilt auch für alle folgenden Tage. Eine weitere Neuigkeit gibt es heute. Das Board wird nämlich im Dualen Modus verwendet. Das heißt, dass sich das Board sowohl mit Ihrem Heim WLAN Netzwerk verbindet, als auch einen eigenen AccesPoint generiert. Sie können also über zwei Wege auf das Board zugreifen.
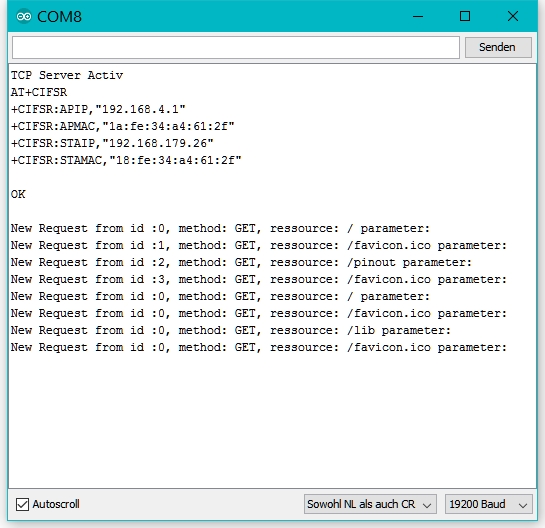
Nach dem Upload erscheinen im Seriellen Monitor diesmal auch gleich zwei IPs. Die IP die hinter +CIFST:APIP steht, ist die IP des Boards im AccesPoint WLAN. Die hinter +CIFST:STAIP die, die das Board vom Router zugewiesen bekommen hat. Da Ihr Rechner vermutlich gerade noch mit dem Heimnetzwerk verbunden ist, sollten Sie die zweite IP in Ihren Browser eingeben. Es erscheint eine Hauptseite, von der aus Sie über Links auf anderen Seiten des Boards gelangen, die alle auch im Board gespeichert sind. Im Seriellen Monitor können Sie das Aufrufen einer Seite verfolgen.
Wenn Sie jetzt Ihren PC mit dem NanoESP-eigenen WLAN verbinden, müssen Sie die AccesPoint IP im Browser aufrufen. Die Seiten sind dieselben, mit der Ausnahme, dass man das Bild auf der Pinlayout-Seite nicht laden kann. Das liegt daran, dass der PC über dieses Netzwerk keine Verbindung zum Internet hat, und somit das Bild als externe Ressource nicht geladen werden kann. Der Vorteil an diesem Netzwerkmodus ist aber, dass Sie keinen Router als Zwischenstation benötigen, sondern direkt auf das Board zugreifen. Beide Methoden haben also ihre Vor- und Nachteile.

 English
English



Mit Safari wird die Seite nicht angezeigt, mit Chrome aber schon.
Das blöde dabei ist, dass Safari nichts über den Fehler sagt, bzw. sich mit „Server antwortet nicht“ nach einem Timeout meldet. Und das stimmt nicht, denn der Fehler sieht man in der Konsole:
[Error] Sandboxing ‚http://192.168.1.104/‘ because it is using HTTP/0.9.
[Error] Stopped document load from ‚http://192.168.1.104/‘ because it is using HTTP/0.9 on a non-default port.
Ich arbeite mit dem Raspberry PI.
Arduino IDE 2:1.0.5+dfsg2-4
Hat bisher alles funktioniert.
Aber was ist hier los?
Der IDE-Editor stürzt ab bei Eingabe von:
if (nanoesp.wifiConncte…..
Der Buchstabe „d“ bringt den Editor zum Absturz.
Mit Strg+Z hört es auf.
Fehlermeldung:
java.lang.ArrayIndexOutOfBoundsException: 16
Titte ich statt WifiConnected „Knuddelwutsch“ ist alles okay!
Ach ja, der Fehler lag in der keywords.txt der NanoESP-library:
Hinter den Einträgen der Wörter darf kein „;“ stehen!
Bei mir konnte ich merkwürdigerweise auch über das Accespoint Wlan das Pinlayout aufrufen.
Ja bei mir auch. Der einzige Unterschied ist beim AP das fehlende Bild des Bretzel Board … aus
Das ist auch verständlich.
Sonst ist alles TOP, PRIMA DANKE
Browser Cache zwischendrin mal geleert? Bei mir funktionierte es auch nur so, dass die Bilder verschwinden ;)
`“TCP Server Error“ klingt nicht gut. Was kann ich machen
vermutlich hat dein board keine IP adresse.
schick zeig doch bitte mal die Ausgabe von deinem Seriellen Monitor.
Ansonsten empfehle ich die folgenden Zeilen auszukommentieren, SSID/PASSWORT neu zu setzen und das Programm nochmal hochzuladen.
nanoesp.configWifi(ACCESSPOINT, „NanoESP“, „“);
nanoesp.configWifi(DUAL, SSID, PASSWORD);
Hallo Sumero, Danke fürs Kümmern.
ssid und Passwort setze ich neu.
Die Zeilen habe ich auskommentiert – hilft nicht
Der Serielle Monitor sagt:
TCP Server Error
AT+CIFSR
+CIFSR:APIP,“192.168.4.1″
+CIFSR:APMAC,“1a:fe:34:cf:60:81″
+CIFSR:STAIP,“192.168.178.30″
+CIFSR:STAMAC,“18:fe:34:cf:60:81″
OK
“
Hast Du noch einen Tipp wo ich mich ein bißchen weiterbilden kann? Ich würde die ganzen kopierten Codes gerne verstehen.
das war DER Tipp. Danke.
Ich kann das Programm diesmal nicht Kompilieren.
Arduino: 1.6.13 (Windows Store 1.6.13.0) (Windows 10), Board: „Arduino Nano, ATmega328“
C:\Users\marti_000\Documents\Arduino\A16_P15_Webserver\A16_P15_Webserver.ino:9:62: fatal error: Websites.h: No such file or directory
#include „Websites.h“ //websites in a special file as progmem
Vielen Dank für eure Hilfe !
Hallo Martin,
Hast du die Datei Websites.h im Ordner A16_P15_Webserver?
Danke für den Tip ! Das hatte ich übersehen.
Alles funktioniert !
Danke auch von mir, jetzt habe ich es hinbekommen.
ich finde diese Datei nicht
Du mußt dir hier alle Programme für alle Tage runterladen.
http://iot.fkainka.de/wp-content/uploads/2016/10/Adventskalender16.zip
Da sind dann für jeden Tag auch alle Addons dabei, also html Dateien usw. und auch diese Websites.h Datei.
Viele Grüße
Martin Klein
Danke, hat bei mir auch nicht funktioniert!
Jetzt geht’s aber.
LG Beni
Die Übung heute war eine kleine Herausforderung.
Wenn der NanoESP im gesicherten Gastnetzwerk angemeldet ist bekommt er zwar eine STAIP, kann aber trotzdem nicht von einem anderen Gerät im Gastnetzwerk aufgerufen werden, da der Router bei Gästen keine Kommunikation untereinander zulässt. Da muss man bei lauter Probieren erst mal drauf kommen.
Die STAIP adresse funktioniert einwandfrei, die APIP adresse: 192.168.4.1 allerdings nicht (no answer).
Die beiden blauen LEDs (äussere) auf dem Nano leuchten.
Nun weiss ich wieder mal nicht, was hier falsch ist.
„TCP Server Activ
AT+CIFSR
+CIFSR:APIP,“192.168.4.1″
+CIFSR:APMAC,“1a:fe:34:cf:a9:72″
+CIFSR:STAIP,“192.168….“
+CIFSR:STAMAC,“18:fe:34…..“
OK“
so eigentlich sollte es funtionieren.
Hast Du Dich mit dem WLAN des NanoESP verbunden? Nur damit funktioniert die 192.168.4.1.
danke, bin ich einfach nicht drauf gekommen – liegt daran dass der PC mit dem ich hiermit arbeite kein Wlan hat sondern mit kabel am router hängt.
mit dem telephon klappts jetzt.
Mein Server ist online, aber mein Rechner/Browser meint beim Aufrufen der Webseite und der Fehleranalyse, das die Adresse zwar online ist aber nicht auf Verbindungsversuche antwortet. Ich bin ratlos.
Hallo, hat wunderbar funktioniert, was mich interesieren würde ist, kann man den inhalt der web seiten ändern ?
und wenn ja wie ?
mfg heiko
Der Inhalt ist statisch. Bedeutet: kann nicht online geändert werden. Wenn die Seiten anders sein sollen, musst Du die Quellen ändern. Die Dateien: error404.html, index.html, lib.html und pinout.html sind praktisch der Inhalt in HTML code. Die Files musst Du so anpassen wie Du das haben möchtest (wie erfährst Du auf z.B. selfhtml.de oder w3schools.com) und mit einem Browser Deiner Wahl testen. Sobald Du fertig bist, die einzelnen Datei-Inhalte nach C-String (char) konvertieren (ein Tool dafür ist in der Datei Websites.h angeführt.) und an die entsprechende Stelle in Websites.h kopieren (die einzelnen HTML Dateien werden dann nicht mehr benötigt). Neu kompilieren, hochladen – fertig. (siehe auch Adventskalender 2015. Da steht das noch recht ausführlich beschrieben)
Hallo,
ich habe nicht am 01.12. mit den Versuchen angefangen, sondern eine gute Woche später und hatte die letzten Tage dadurch etwas mehr zu tun; aber nun bin ich synchronisiert… ;-)
Ich muss sagen, ich bin bis jetzt begeistert von der Versuchsreihe – es ist beieindruckend, wie vielseitig das Board ist und wie einfach es ist, mit der Software Blynk schöne Applikationen zu zaubern.
Zugegeben, die Komponenten sind etwas billig ausgefallen, das Steckboard ist viel zu schwergängig und ein Poti hat meine rohen Kräfte nicht ausgehalten, hat die Beinchen gespreitzt und musste ersetzt werden. Trotzdem, ein toller Kalender und eine Superidee – Kompliment an Herrn Kainka – na ja, liegt ja in der Familie… :-)
Grüße, Michael
Die IP-Adresse vom Webserver im WLAN Netz ist falsch: STAIP 192.168.179.22
Die IP Adresse vom PC im WLAN Netz ist: 192.168.178.22
Das WLAN Gateway hat: 192.168.178.1
Damit ist der Webserver in einem anderen Netz und nicht auffindbar…
Vielleicht ein Off-by-One Fehler in der Bibliothek?
Der NanoESP holt sich normalerweise seine IP per DHCP von deinem Router. Dort würde ich als erstes nach dem Fehler suchen. Die IP-Adresse von deinem Webserver STAIP 192.168.179.22 ist nicth per se im falschen Netz. Ob diese Adresse noch im gleichen Netz ist, kommt auf die Netzmaske an. Wenn deine Subnetzmaske z.B. /16 also 255.255.0.0 ist, wären dein PC und dein Webserver immernoch im gleichen Netz.
Es ist zwar unwahrscheinlich so eine Netzmaske bei einem 192.168.x.x Netz im Heimrouter zu finden, einen Codefehler finde ich jedoch noch unwahrscheinlicher und außerdem sollen Leute schon Pferde kotzen gesehn haben.
Stimmt! Das war schwer zu finden: Das Gastnetz hat tatsächlich einen anderen Adressbereich und ist bei einer Netzwerkmaske von 255.255.255.0 nicht zu sehen. Ich muss mich also im Heimnetz anmelden, dann ist das dort auch sichtbar. Danke für den Tipp …
Bei mir gibt es eine Fehlermeldung:
Arduino: 1.6.13 (Windows 7), Board: „Arduino Nano, ATmega328“
C:\Users\…\Documents\Arduino\A16_P15_Webserver\A16_P15_Webserver.ino:6:21: fatal error: NanoESP.h: No such file or directory
#include
^
compilation terminated.
exit status 1
Fehler beim Kompilieren für das Board Arduino Nano.
Hatte ich auch zuerst. Es reicht heute nicht, den Arduino-Code aus dem Fenster herauszukopieren. Oben sind noch weitere Reiter, die zu weiteren Dateien führen. Alle müssen im selben Ordner wie der Sketch (*.ino) liegen.
Dusselig ist nur, dass meine Arduino IDE die html Dateien nicht öffnet, den gleichen Fehler habe ich auch. Ich downloade mir aber auch immer den .zip dekomprimiere den, und öffnen den dann mit Arduino. Sind bei euch auch nur folgende Dateien im Ordner:
die Webserver.ino
error404.html
index.html
lib.html
pinout.html
sketch.json
Websites.h
?
Oder fehlt mir da eine??
Wo kannst du denn die .zip downloaden? Ich finde das leider nicht…
Auf den Button neben Open Code
Oben in diesem Arduino Fesnter mit dem Code
Nimm‘ mal nen anderen Browser. Bei mir war der Download-Button im Safari auch nicht sichtbar. Im Firefox war er aber da.
die .html dateien benötigst du nicht unbedingt. die eigentlichen webseiten werden als const char index[] PROGMEM = {
„…\0“
};
in der Datei Websites.h hinterlegt.
Die HTML-Dateien sind nur, falls du diese anpassen möchtest. Nach dem anpassen muss du den HTML-Text jedoch noch durch einen Convert schicken und dann den konvertierten Text in die Websites.h einfügen