Der Conrad Adventskalender IoT – 2018 [Smarthome Edition]
Autor: fk Wednesday, der 7. November 2018
Dank des Adventskalenders Internet of Things (IoT) muss die Wartezeit bis Weihnachten nicht langweilig werden. Der bereits vorprogrammierte Mikrocontroller in Verbindung mit dem Node-RED Programmier-Tool bietet eine Menge Spielraum für 24 vielfältige und spannende Experimente rund um das Thema Smart Home und Hausautomatisierung.
Internet of Things und Smarthome beinhalten die automatisierte Erfassung und Steuerung von Sensoren und Aktoren in einem großen Netzwerk. Vom automatisierten Ein- und Ausschalten von LEDs über das Steuern Ihres TVs
von irgendwo in der Welt bis hin zur Langzeitüberwachung Ihres Raumklimas, mit einfachen Beispielen werden die verschiedenen Aspekte der Hausautomatisierung praktisch ergründet.

Tag 24: Tannenbaumbele...

Tag 23: Alarmanlage

Tag 22: Klimawächter

Tag 21: Piano-Player

Tag 20: Pflanzenwächt...

Tag 19: Cheerlights

Tag 18: Kerzenalarm

Tag 17: Zeitgesteuerte...

Tag 16: Universalfernb...

Tag 15: Fernbedienungs...

Tag 14: Smarte Lichter

Tag 13: Smarter Schalt...

Tag 12: MQTT-Button

Tag 11: MQTT

Tag 10: Deep Sleep

Tag 9: Ein Stimmungsli...

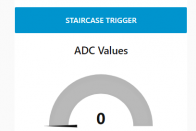
Tag 8: Ein Regler

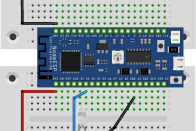
Tag 7: Treppenhauslich...

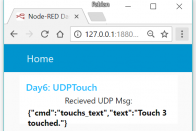
Tag 6: Touch to Speach

Tag 5: Node-RED

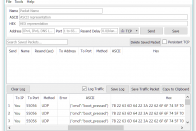
Tag 4: UDP und JSON

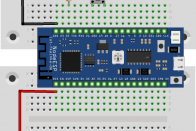
Tag 3: UDP und Packet ...

Tag 2: OnBoard-LED und...

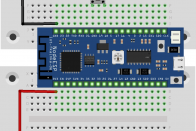
Tag 1: Das NodeESP-Boa...


 English
English