Day 15: A web server
Since the Blynk platform was the central point of our projects over the last few days, now we’re coming to a totally new subject: the NanoESP as web server. You’ve already gotten a first impression of it in the test for the first day. In the coming days, we’ll see what all else is possible.
Behind today’s door is a special two-core cable with which you can connect e.g. even LEDs or sensors outside the board. For today’s test, however, no hardware layout is necessary at all. You only need the programme and a browser.
Download the programme and program it on the board. You might be wondering why you don’t have to enter any WLAN data today. The reason is that the board, or more precisely the WLAN chip, still has your WLAN data stored from the previous test. A new function of the library now waits for a restart until a connection to the known WLAN has been made. If you’re using a new WLAN, you need to delete the comment characters before the line
nanoesp.configWifi(DUAL, SSID, PASSWORD);
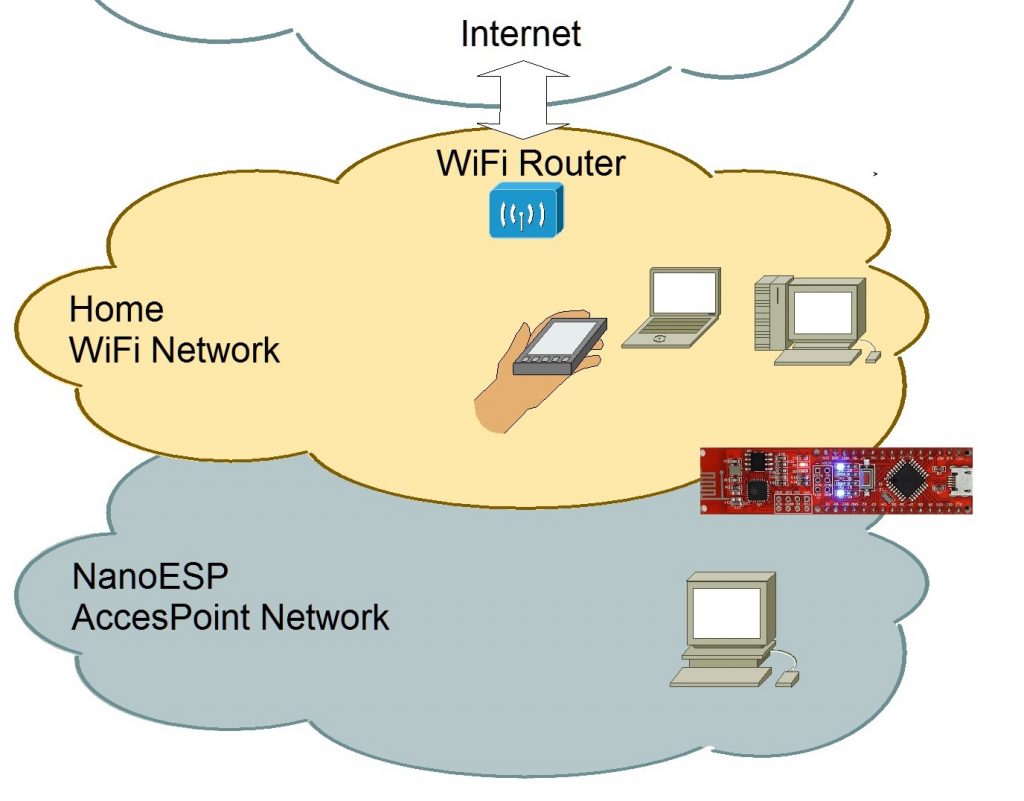
so that the new data can be adjusted. The same is true for all subsequent days. There’s something else new today: The board is used in dual mode. This means that the board both connects to your home WLAN network and generates its own access point. You can thus access the board in two ways.
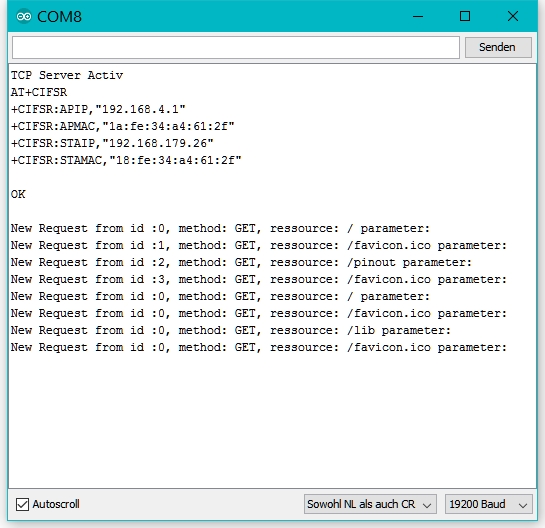
After the upload, two IP addresses also appear simultaneously on the serial monitor this time. The address that’s after +CIFST:APIP is that of the board in the access point WLAN. The one after +CIFST:STAIP is the one that the board has been assigned by the router. Because your computer is probably already connected to the home network, you should enter the second IP address in your browser. A main page appears through which you can reach other pages via links, all of which are also stored on the board. You can follow the calling up of a page on the serial monitor.
If you now want to connect your PC to the NanoESP’s own WLAN, you have to call up the access point IP address in the browser. The pages are the same, with the exception that no pictures are displayed. The reason is that the PC has no connection to the Internet through this network and thus the images, as external resources, can’t be loaded. The advantage of this network mode, however, is that you don’t need a router as a way station but can access the board directly. Both methods thus have their advantages and disadvantages.

 Deutsch
Deutsch



Mit Safari wird die Seite nicht angezeigt, mit Chrome aber schon.
Das blöde dabei ist, dass Safari nichts über den Fehler sagt, bzw. sich mit “Server antwortet nicht” nach einem Timeout meldet. Und das stimmt nicht, denn der Fehler sieht man in der Konsole:
[Error] Sandboxing ‘http://192.168.1.104/’ because it is using HTTP/0.9.
[Error] Stopped document load from ‘http://192.168.1.104/’ because it is using HTTP/0.9 on a non-default port.
Ich arbeite mit dem Raspberry PI.
Arduino IDE 2:1.0.5+dfsg2-4
Hat bisher alles funktioniert.
Aber was ist hier los?
Der IDE-Editor stürzt ab bei Eingabe von:
if (nanoesp.wifiConncte…..
Der Buchstabe “d” bringt den Editor zum Absturz.
Mit Strg+Z hört es auf.
Fehlermeldung:
java.lang.ArrayIndexOutOfBoundsException: 16
Titte ich statt WifiConnected “Knuddelwutsch” ist alles okay!
Ach ja, der Fehler lag in der keywords.txt der NanoESP-library:
Hinter den Einträgen der Wörter darf kein “;” stehen!
Bei mir konnte ich merkwürdigerweise auch über das Accespoint Wlan das Pinlayout aufrufen.
Ja bei mir auch. Der einzige Unterschied ist beim AP das fehlende Bild des Bretzel Board … aus
Das ist auch verständlich.
Sonst ist alles TOP, PRIMA DANKE
Browser Cache zwischendrin mal geleert? Bei mir funktionierte es auch nur so, dass die Bilder verschwinden ;)
`”TCP Server Error” klingt nicht gut. Was kann ich machen
vermutlich hat dein board keine IP adresse.
schick zeig doch bitte mal die Ausgabe von deinem Seriellen Monitor.
Ansonsten empfehle ich die folgenden Zeilen auszukommentieren, SSID/PASSWORT neu zu setzen und das Programm nochmal hochzuladen.
nanoesp.configWifi(ACCESSPOINT, “NanoESP”, “”);
nanoesp.configWifi(DUAL, SSID, PASSWORD);
Hallo Sumero, Danke fürs Kümmern.
ssid und Passwort setze ich neu.
Die Zeilen habe ich auskommentiert – hilft nicht
Der Serielle Monitor sagt:
TCP Server Error
AT+CIFSR
+CIFSR:APIP,”192.168.4.1″
+CIFSR:APMAC,”1a:fe:34:cf:60:81″
+CIFSR:STAIP,”192.168.178.30″
+CIFSR:STAMAC,”18:fe:34:cf:60:81″
OK
”
Hast Du noch einen Tipp wo ich mich ein bißchen weiterbilden kann? Ich würde die ganzen kopierten Codes gerne verstehen.
das war DER Tipp. Danke.
Ich kann das Programm diesmal nicht Kompilieren.
Arduino: 1.6.13 (Windows Store 1.6.13.0) (Windows 10), Board: “Arduino Nano, ATmega328”
C:\Users\marti_000\Documents\Arduino\A16_P15_Webserver\A16_P15_Webserver.ino:9:62: fatal error: Websites.h: No such file or directory
#include “Websites.h” //websites in a special file as progmem
Vielen Dank für eure Hilfe !
Hallo Martin,
Hast du die Datei Websites.h im Ordner A16_P15_Webserver?
Danke für den Tip ! Das hatte ich übersehen.
Alles funktioniert !
Danke auch von mir, jetzt habe ich es hinbekommen.
ich finde diese Datei nicht
Du mußt dir hier alle Programme für alle Tage runterladen.
http://iot.fkainka.de/wp-content/uploads/2016/10/Adventskalender16.zip
Da sind dann für jeden Tag auch alle Addons dabei, also html Dateien usw. und auch diese Websites.h Datei.
Viele Grüße
Martin Klein
Danke, hat bei mir auch nicht funktioniert!
Jetzt geht’s aber.
LG Beni
Die Übung heute war eine kleine Herausforderung.
Wenn der NanoESP im gesicherten Gastnetzwerk angemeldet ist bekommt er zwar eine STAIP, kann aber trotzdem nicht von einem anderen Gerät im Gastnetzwerk aufgerufen werden, da der Router bei Gästen keine Kommunikation untereinander zulässt. Da muss man bei lauter Probieren erst mal drauf kommen.
Die STAIP adresse funktioniert einwandfrei, die APIP adresse: 192.168.4.1 allerdings nicht (no answer).
Die beiden blauen LEDs (äussere) auf dem Nano leuchten.
Nun weiss ich wieder mal nicht, was hier falsch ist.
“TCP Server Activ
AT+CIFSR
+CIFSR:APIP,”192.168.4.1″
+CIFSR:APMAC,”1a:fe:34:cf:a9:72″
+CIFSR:STAIP,”192.168….”
+CIFSR:STAMAC,”18:fe:34…..”
OK”
so eigentlich sollte es funtionieren.
Hast Du Dich mit dem WLAN des NanoESP verbunden? Nur damit funktioniert die 192.168.4.1.
danke, bin ich einfach nicht drauf gekommen – liegt daran dass der PC mit dem ich hiermit arbeite kein Wlan hat sondern mit kabel am router hängt.
mit dem telephon klappts jetzt.
Mein Server ist online, aber mein Rechner/Browser meint beim Aufrufen der Webseite und der Fehleranalyse, das die Adresse zwar online ist aber nicht auf Verbindungsversuche antwortet. Ich bin ratlos.
Hallo, hat wunderbar funktioniert, was mich interesieren würde ist, kann man den inhalt der web seiten ändern ?
und wenn ja wie ?
mfg heiko
Der Inhalt ist statisch. Bedeutet: kann nicht online geändert werden. Wenn die Seiten anders sein sollen, musst Du die Quellen ändern. Die Dateien: error404.html, index.html, lib.html und pinout.html sind praktisch der Inhalt in HTML code. Die Files musst Du so anpassen wie Du das haben möchtest (wie erfährst Du auf z.B. selfhtml.de oder w3schools.com) und mit einem Browser Deiner Wahl testen. Sobald Du fertig bist, die einzelnen Datei-Inhalte nach C-String (char) konvertieren (ein Tool dafür ist in der Datei Websites.h angeführt.) und an die entsprechende Stelle in Websites.h kopieren (die einzelnen HTML Dateien werden dann nicht mehr benötigt). Neu kompilieren, hochladen – fertig. (siehe auch Adventskalender 2015. Da steht das noch recht ausführlich beschrieben)
Hallo,
ich habe nicht am 01.12. mit den Versuchen angefangen, sondern eine gute Woche später und hatte die letzten Tage dadurch etwas mehr zu tun; aber nun bin ich synchronisiert… ;-)
Ich muss sagen, ich bin bis jetzt begeistert von der Versuchsreihe – es ist beieindruckend, wie vielseitig das Board ist und wie einfach es ist, mit der Software Blynk schöne Applikationen zu zaubern.
Zugegeben, die Komponenten sind etwas billig ausgefallen, das Steckboard ist viel zu schwergängig und ein Poti hat meine rohen Kräfte nicht ausgehalten, hat die Beinchen gespreitzt und musste ersetzt werden. Trotzdem, ein toller Kalender und eine Superidee – Kompliment an Herrn Kainka – na ja, liegt ja in der Familie… :-)
Grüße, Michael
Die IP-Adresse vom Webserver im WLAN Netz ist falsch: STAIP 192.168.179.22
Die IP Adresse vom PC im WLAN Netz ist: 192.168.178.22
Das WLAN Gateway hat: 192.168.178.1
Damit ist der Webserver in einem anderen Netz und nicht auffindbar…
Vielleicht ein Off-by-One Fehler in der Bibliothek?
Der NanoESP holt sich normalerweise seine IP per DHCP von deinem Router. Dort würde ich als erstes nach dem Fehler suchen. Die IP-Adresse von deinem Webserver STAIP 192.168.179.22 ist nicth per se im falschen Netz. Ob diese Adresse noch im gleichen Netz ist, kommt auf die Netzmaske an. Wenn deine Subnetzmaske z.B. /16 also 255.255.0.0 ist, wären dein PC und dein Webserver immernoch im gleichen Netz.
Es ist zwar unwahrscheinlich so eine Netzmaske bei einem 192.168.x.x Netz im Heimrouter zu finden, einen Codefehler finde ich jedoch noch unwahrscheinlicher und außerdem sollen Leute schon Pferde kotzen gesehn haben.
Stimmt! Das war schwer zu finden: Das Gastnetz hat tatsächlich einen anderen Adressbereich und ist bei einer Netzwerkmaske von 255.255.255.0 nicht zu sehen. Ich muss mich also im Heimnetz anmelden, dann ist das dort auch sichtbar. Danke für den Tipp …
Bei mir gibt es eine Fehlermeldung:
Arduino: 1.6.13 (Windows 7), Board: “Arduino Nano, ATmega328”
C:\Users\…\Documents\Arduino\A16_P15_Webserver\A16_P15_Webserver.ino:6:21: fatal error: NanoESP.h: No such file or directory
#include
^
compilation terminated.
exit status 1
Fehler beim Kompilieren für das Board Arduino Nano.
Hatte ich auch zuerst. Es reicht heute nicht, den Arduino-Code aus dem Fenster herauszukopieren. Oben sind noch weitere Reiter, die zu weiteren Dateien führen. Alle müssen im selben Ordner wie der Sketch (*.ino) liegen.
Dusselig ist nur, dass meine Arduino IDE die html Dateien nicht öffnet, den gleichen Fehler habe ich auch. Ich downloade mir aber auch immer den .zip dekomprimiere den, und öffnen den dann mit Arduino. Sind bei euch auch nur folgende Dateien im Ordner:
die Webserver.ino
error404.html
index.html
lib.html
pinout.html
sketch.json
Websites.h
?
Oder fehlt mir da eine??
Wo kannst du denn die .zip downloaden? Ich finde das leider nicht…
Auf den Button neben Open Code
Oben in diesem Arduino Fesnter mit dem Code
Nimm’ mal nen anderen Browser. Bei mir war der Download-Button im Safari auch nicht sichtbar. Im Firefox war er aber da.
die .html dateien benötigst du nicht unbedingt. die eigentlichen webseiten werden als const char index[] PROGMEM = {
“…\0”
};
in der Datei Websites.h hinterlegt.
Die HTML-Dateien sind nur, falls du diese anpassen möchtest. Nach dem anpassen muss du den HTML-Text jedoch noch durch einen Convert schicken und dann den konvertierten Text in die Websites.h einfügen