Days
Tag 24: Feuermelder für den Weihnachtsbaum

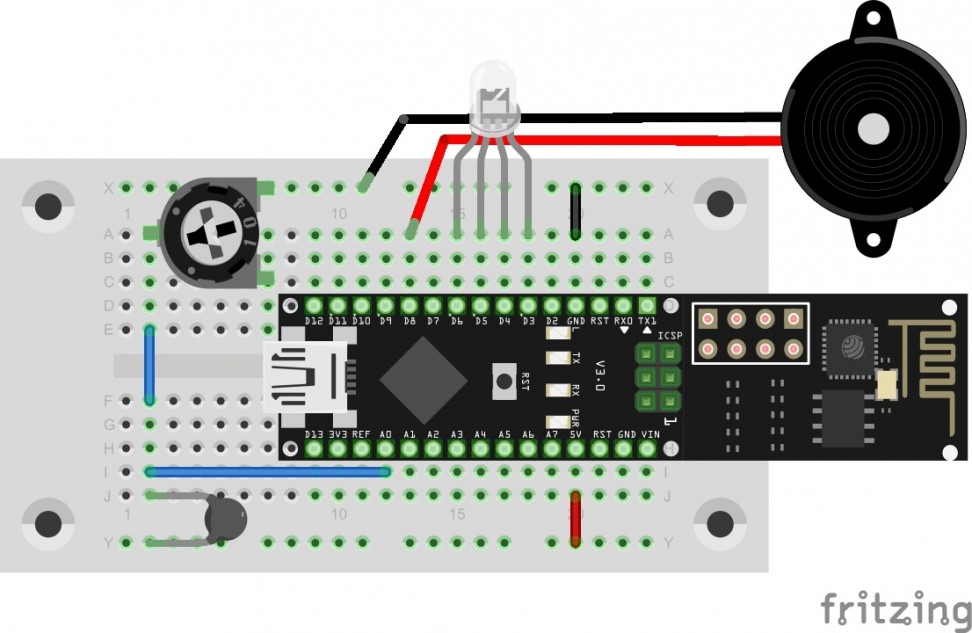
Das Abschlussprojekt besteht aus mehreren Elementen, die Sie im Laufe der Adventszeit kennengelernt haben. Eine Funktion ist die am vorrangegangenen Tag vorgestellte Cheerlights-Funktion. Sie können weiterhin die aktuelle Farbe des Cheerlights-Projekts empfangen und mit der RGB-LED darstellen. Außerdem wird das…
Mehr Lesen
Tag 23: Cheerlights

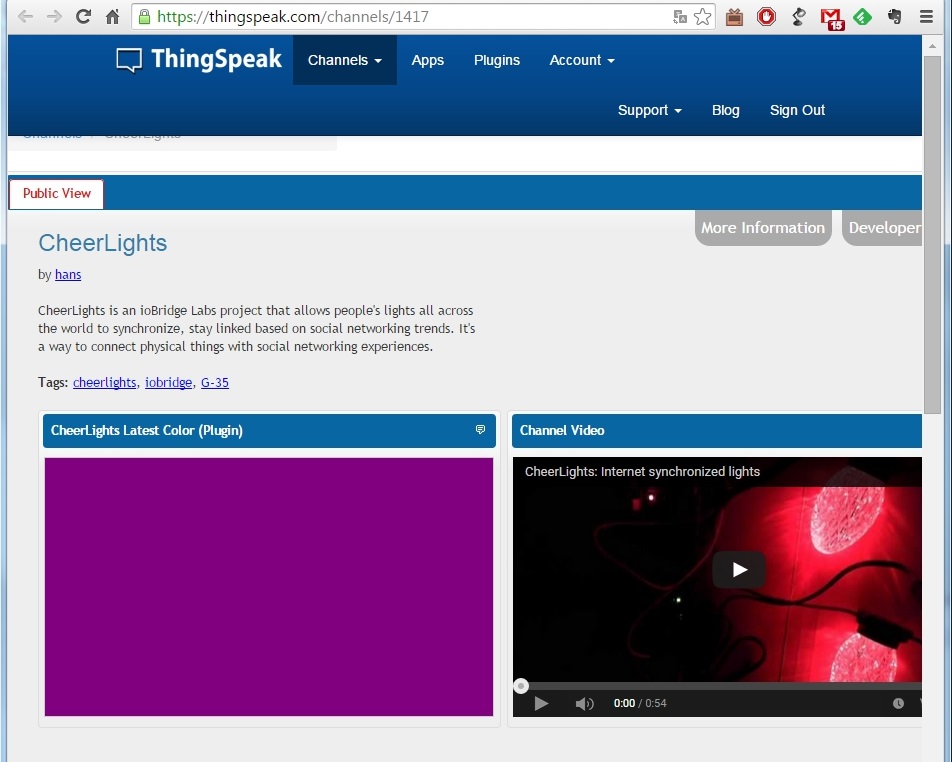
Der heutige Versuch basiert auf einem Projekt von Hans Scharler, das sich Cheerlights nennt. Die Idee: weltweit vernetzte Lichter, die sich simultan über Twitter Kommandos steuern lassen. Eine gutes Beispiel, dass die Welt mit dem Internet immer enger zusammenwächst. Hinter…
Mehr Lesen
Tag 22: TalkBack

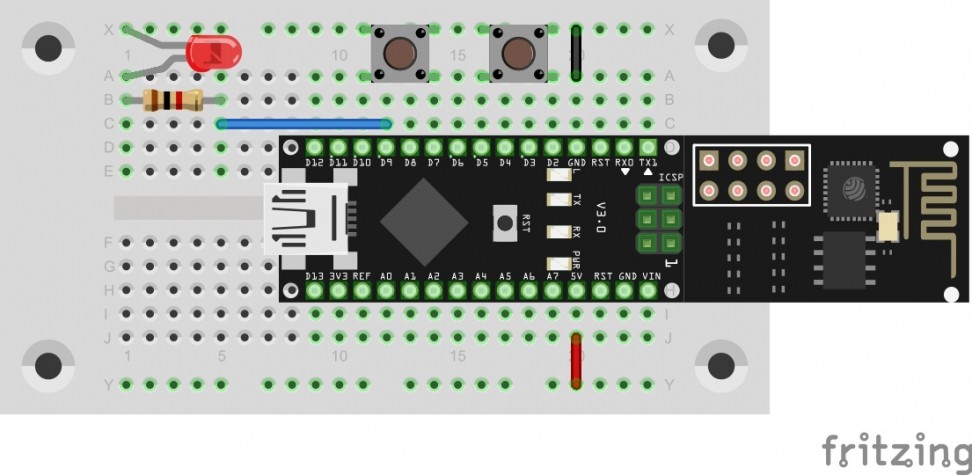
In dem heutigen Projekt geht es um eine weitere App der ThingSpeak-Seite, nämlich der TalkBack-App. Mit dieser Funktion ist es möglich, ein Kommando zu erstellen, das vom Controller ausgelesen und ausgeführt wird. Was mit nur einem Controller zunächst sinnlos erscheint,…
Mehr Lesen
Tag 21: Twitter Alarmanlage

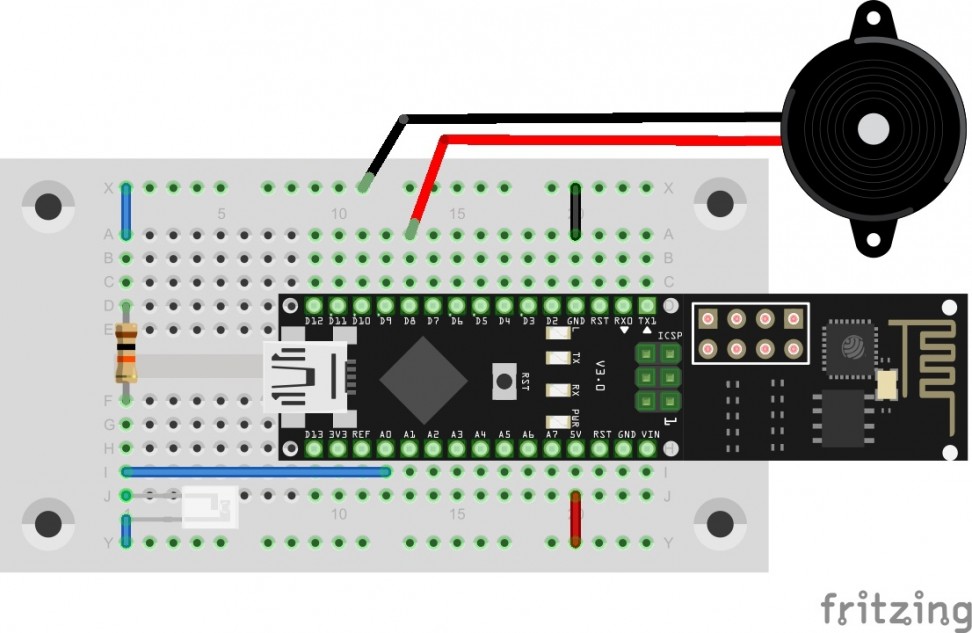
Bei dem Projekt des heutigen Tages handelt es sich um eine Alarmanlage, mit der Sie beispielsweise überprüfen können, ob jemand ungefragt eine Schublade öffnet. Laufend wird überprüft, ob auf den angeschlossenen Lichtsensor zu viel Licht fällt. Ist dies der Fall…
Mehr Lesen
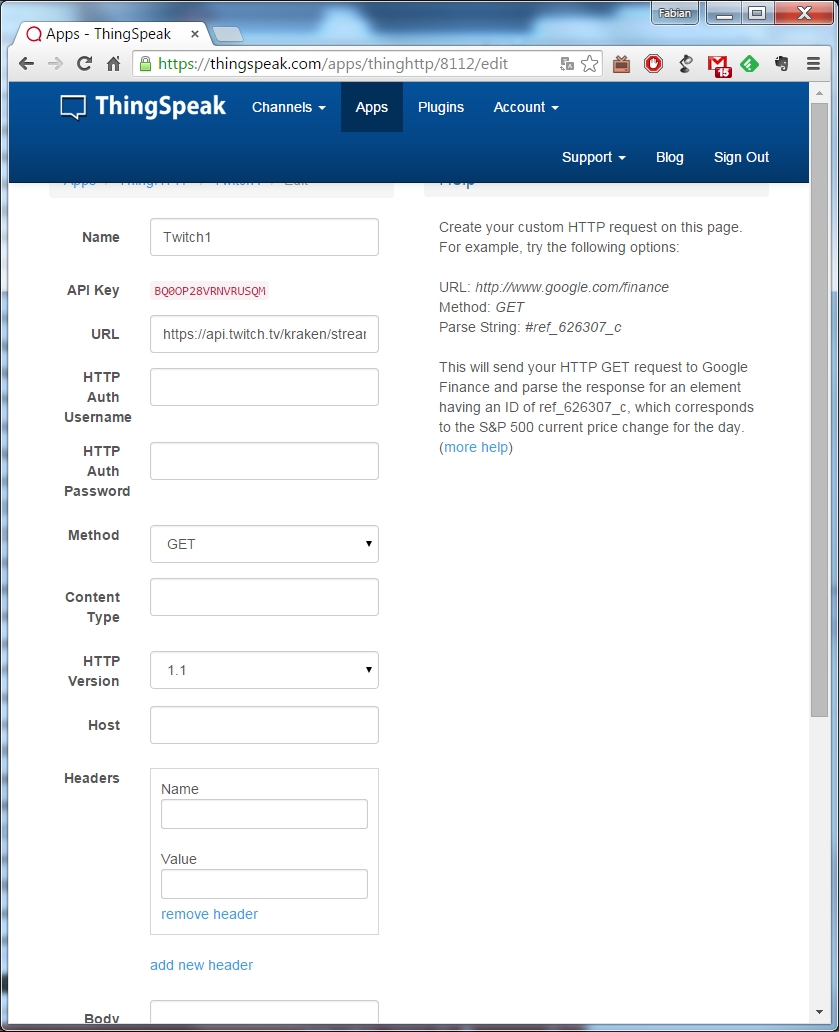
Tag 20: Twitch

Die Webseite ThingSpeak bietet einiges mehr als nur die Langzeitüberwachung von Sensoren. Das heutige Projekt ist den Projekten von Tag 9 und Tag 10 in der Grundidee ähnlich. Es werden nämlich Informationen von einer Webseite aus dem Internet bezogen. In…
Mehr Lesen
Tag 19: ThingSpeak

In den letzten Tagen der Adventszeit beschäftigen wir uns mit einem ganz neuen Thema, nämlich der Internetseite ThingSpeak. Diese Seite wurde speziell für das Thema Internet of Things entwickelt und hält verschiedene praktische Funktionen für Sie bereit. Bevor Sie also…
Mehr Lesen
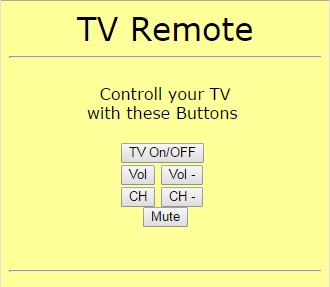
Tag 18: Universal Fernbedienung

Gestern haben Sie einen Empfänger für Infrarotfernbedienungen gebaut. Heute bauen Sie sozusagen die Fernbedienung selbst. Genauer gesagt basteln Sie sich eine per Computer oder Smartphone bedienbare Universalfernbedienung, mit der Sie Ihren Fernseher oder andere Geräte steuern können, auch wenn die…
Mehr Lesen
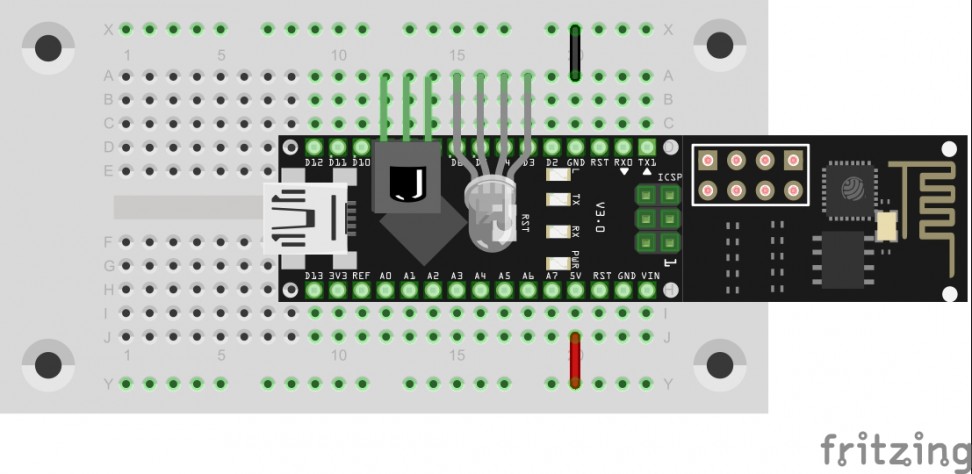
Tag 17: IR-Modul

Das Projekt des heutigen Tages ermöglicht die Steuerung des Controllers per Fernbedienung. Mit selbst wählbaren Tasten auf einer Infrarot-Fernbedienung Ihrer Wahl können Sie die Farbe der RGB-LED verändern und die Hintergrundfarbe der Webseite gleich mit. Hinter dem heutigen Türchen befindet…
Mehr Lesen
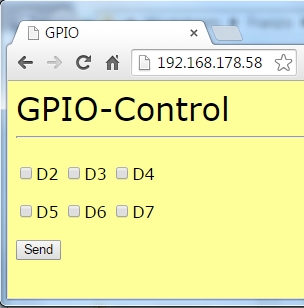
Tag 16: GPIO Control

Das Projekt des heutigen Tages ermöglicht die einfache Ansteuerung der digitalen Pins D2-D7 per Webseite. Der Status des jeweiligen Pins wird ebenfalls auf der Webseite dargestellt, sodass man nie den Überblick verliert. Damit sich der Zustand der Pins gut überprüfen…
Mehr Lesen
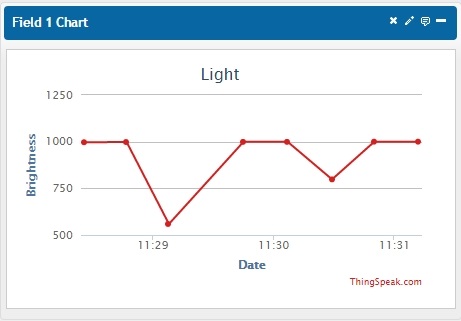
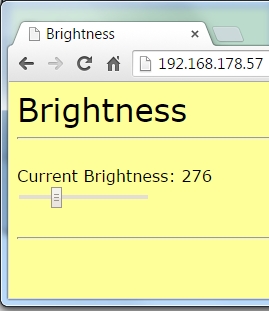
Tag 15: Lichtsensor

Das Projekt des heutigen Tages benutzt die Webseite des Webservers nicht als Steueroberfläche, sondern als Ausgabeelement. Die über einen Helligkeitssensor gemessene Helligkeit wird als Relativwert übersichtlich dargestellt. Hinter dem heutigen Türchen befindet sich ein Fototransistor, der als Lichtsensor dient. Der…
Mehr Lesen

 English
English