Tag 20: Twitch
Die Webseite ThingSpeak bietet einiges mehr als nur die Langzeitüberwachung von Sensoren. Das heutige Projekt ist den Projekten von Tag 9 und Tag 10 in der Grundidee ähnlich. Es werden nämlich Informationen von einer Webseite aus dem Internet bezogen. In diesem Fall geht es darum ob ein bestimmter Stream gerade online ist oder nicht.
Dabei gibt es zwei bedeutende Vorteile der ThingSpeak-Variante gegenüber den ersten Versuchen. Erstens kann über die ThingSpeak Seite auch Webseiten über HTTPS (HyperText Transfer Protocol Secure) angesprochen werden, während das Modul nur das unsicherer HTTP Protokoll unterstützt. Zweites kann die Webseite wichtige Informationen bereits vorfilten und somit die vom Controller zu bearbeitende Datenmenge deutlich verringern.
In dem heutigen Projekt werden Sie nun eine Twitch-Streaming-Anzeige realisieren, als exemplarisches Beispiel für verschiedene Möglichkeiten. Twitch ist eine Webseite auf der live Games oder informatives rund ums Thema Computerspiele gestreamt werden. Einer der bekanntesten Streamingchannels heißt RocketBeansTV der ehemaligen GameOne Macher, welcher rund um die Uhr sendet und deswegen für einen ersten Test gut geeignet ist. Später können Sie natürlich einen Kanal Ihrer Wahl einsetzen.
Das Programm: Day20_ThinkSpeakTwitch
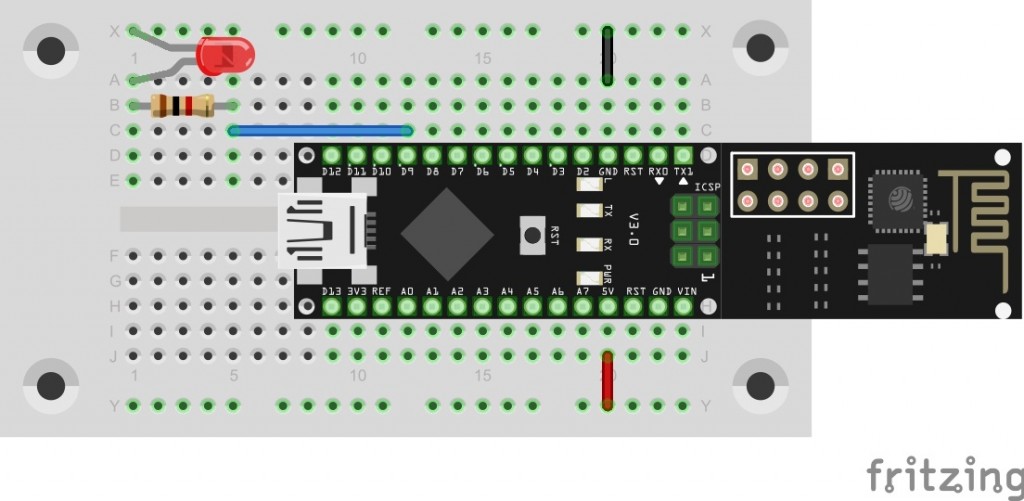
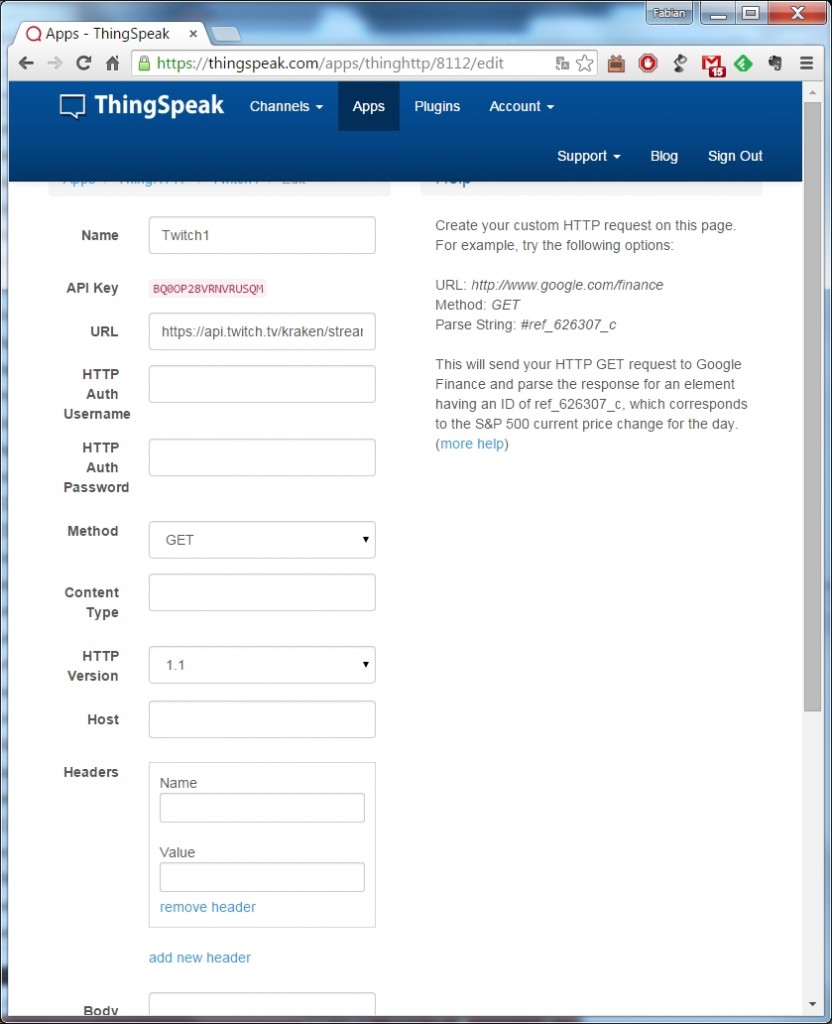
Neben dem Hardwareaufbau sind auch einige Schritte auf der ThingSpeak Seite nötig. Wenn Sie auf der Webseite im obersten Menü auf APPs klicken, bekommen Sie eine Reihe von verschiedenen Anwendungsmöglichkeiten angezeigt. Heute beschäftigen wir uns mit der ThingHTTP-App. Wenn Sie auf den entsprechenden Button klicken, bekommen Sie zunächst eine recht leere Oberfläche angezeigt. Klicken Sie auf New ThingHTTP. In dem nun erscheinenden Formular geben Sie folgendes ein:
Name: Twitch
URL: https://api.twitch.tv/kraken/streams?channel=rocketbeanstv
Method: GET
HTTP Version: 1.1
Parse String: _total
Falls Sie einen anderen Streamer bevorzugen, können Sie in der URL hinter channel einen anderen Kanal eingeben. Klicken Sie auf Save ThingHTTP und kopieren Sie anschließen den in der Übersicht erscheinenden API-Key in die Zwischenablage. Den Key müssen Sie nun in das Programm kopieren und zwar hinter #define ThingHTTP. Die WLAN-Daten nicht vergessen und schon können Sie das Programm uploaden. Einmal pro Minute wird nun überprüft, ob ein Stream zu finden ist. Falls dies der Fall ist, beginnt die LED zu leuchten.

 English
English


Hallo,
das Programm von Tag 20 hat funktioniert.
Ich habe auf Thingspeak folgende Daten geändert:
URL: http://www.temp.fkainka.de/?city=essen
Parse String: Temp:
Im Programm lasse ich mir die Werte anzeigen:
Serial.println(vOnline); // Ausgabe auf Serial Monitor
Ich bekomme jedoch nicht die Temperatur angezeigt die ich im Prorogramm von Tag 10 bekomme.
Wass muß ich ändern damit ich die Website von Tag 10 mit Thingspeak auswerten kann?
Gruß Ding
Hallo,
das Programm von Tag 20 hat funktioniert.
Ich habe auf Thingspeak folgende Daten geändert:
URL: http://www.temp.fkainka.de/?city=essen
Parse String: Temp:
Im Programm lasse ich mir die Werte anzeigen:
Serial.println(vOnline); // Ausgabe auf Serial Monitor
Ich bekomme jedoch nicht die Temperatur angezeigt die ich im Prorogramm von Tag 10 bekomme.
Wass muß ich ändern damit ich die Website von Tag 10 mit Thingspeak auswerten kann?
Gruß UserA
Ich finde den Conrad IoT Adventskalender Super!
Aber was ich schade finde, dass immer nur gezeigt wird wie man das Experiment zum laufen bringt und zum Schluss ein Resultat sieht, ich finde man sollte genauer auf die Technik dahinter noch eingehen und dem Bastler zeigen wie das ganze eigentlich genau funktioniert. Ich würde es z. B. besser finden, wenn einem der Programmier-Code erklärt wird, mit man ihn versteht und später auch eigene Sachen entwickeln kann, so wird auch noch Creativität gefragt und man hat mehr Spaß.
Das wünsche Ich mir für nächstes Jahr, dass auf die Technik genauer eingegangen wird!
Mit freundlichen Grüßen
Willi
Ich finde es auch schade das die Dinge dahinter nicht erzahlt wird.
Wer sich immer noch über die ESP SEND ERROR wundert:
Das Programm hat einen Fehler. Die Funktion „getThingSpekaHttp“ muss umgebaut werden. Ich will jetzt die Spannung, oder den Bastelspaß nicht verderben, deshalb poste ich die Lösung erst morgen.
Nur soviel als Hinweis. Eine Verbindung, die mit AT+CIPSTART geöffnet wird, muss auch wieder mit AT+CIPCLOSE geschlossen werden. Genau das fehlt hier. Deshalb kommt ab der zweiten Abfrage ein Fehler. Die Verbindung steht noch und kann nicht geöffnet werden.
Die Lösung ist also, Ergebnis speichern, Verbindung schließen und erst dann das Ergebnis zurück geben. Übrigens liegt da noch ein zweiter Fehler. Die Originalfunktion gibt keinen Wert zurück, wenn das Senden aus irgendeinem Grund fehlschlägt. Dann kommt ein Zufallswert zurück. Das sollte auch noch verbessert werden.
Da kein Upload von ZIP möglich ist, poste ich die Lösung im Forum
Wofür brauchen wir eigentlich die ganzen 1 kOhm-Widerstände? Dürfte heute der 5. sein, oder?
Da stellen wa uns ma janz dumm und sajen:“Dat kriegen wa später!“
Oder sind 1Ohm Wiederstände etwa doch typische Verbrauchsartikel?
Ich habe eine Compiler-Fehlermedlung an Tag 17. ich komme nicht weiter. Bitte um Hilfe.
D:\Eigene\Arduino\Day17_IRmodul\Day17_IRmodul.ino: In function ‚void loop()‘:
D:\Eigene\Arduino\Day17_IRmodul\Day17_IRmodul.ino:72:29: warning: deprecated conversion from string constant to ‚char*‘ [-Wwrite-strings]
if (esp8266.find(„+IPD,“))
^
Was mache ich falsch ?
Das ist keine Fehlermeldung, sondern nur eine Warnung. Alles OK. Die Warnung sagt nur, dass die automatische Konvertierung von String in Char irgendwann nicht mehr gehen wird.
Kann mir jemand sagen ob es eine Alternativ Webseite zu The Buzz Media gibt, denn die Seite funktioniert nicht mehr? Ich möchte nämlich die Seite ändern und wieder konvertieren lassen.
Ich würde den Text gar nicht wandeln, sondern:
const char thingPost[] PROGMEM = {
„POST *URL* HTTP/1.1\n“
„etc\n“
};
verwenden. Dann hat man dies gleich im Programm ersichtlich.
In welchem „Format“ kann ich den Text dann eingeben?
Der HTML-Code wird wohl nicht funktionieren?
Oder muss man noch weitere Vorkehrungen treffen,damit das funktioniert?
Doch, das geht. Die Zeichen müssen nur teilweise „getypecastet“ werden, sonst meint Arduino z.B. bei Anführungszeichen, dass der String zuende sei. Schau mal ins Forum. Da habe ich ein Tool gepostet. Zielformat wäre in diesem Fall „C++/PHP-String Text“. Als Quelle einfach den rohen HTML-Code einfügen und „Plain Text“ wählen. Zeilenenden bei Quelle vermutlich „CR LF“(Windows) und beim Ziel „CR“ einstellen.
Irgendwie funktioniert das bei mir noch nicht richtig. Immerwieder Fehler beim Kompilieren.
Habe bereits den HTML-Code mit deiner Anwendung konvertiert.
Liege ich richtig in der Annahme, dass es ggf.
„const char site[] PROGMEM = {};“
heißen muss, wenn der funktionierende Teil vorher
„const byte site[] PROGMEM = {};“
hieß?
und nicht „const char thingPost[] PROGMEM = {};“
braucht man für die Funktion noch irgendeine Libary oder andere Einstellungen?
Vielleicht wäre es möglich einen Screenshot von eurer Code-Passage zu posten. Wäre euch sehr dankbar ;)
Vielleicht wäre es möglich einen Screenshot von eurer Code-Passage zu posten. Wäre euch sehr dankbar ;)
Einfach aus dem byte ein char machen und den Inhalt in den geschweiften Klammern ersetzen. Bei char natürlich dann mit Anführungszeichen vorne und hinten. Die macht mein Programm nicht.
Aus
const byte text[] PROGMEM = { 72,97,108,108,111,32,34,68,117,34 };
wird dann
const char text[] PROGMEM = { „Hallo \“Du\““ };
Gut, das funktioniert soweit ;)
ABER…HTML-Codes beginnen doch mit „…….“
diese verursachen bei mir Fehler beim Compilieren ;)
Ich komme grundsätzlich ja gut mit den Byte-Codes zurecht, jedoch wäre die HTML-Variante wesentlich komfortabler, wenn sie funktionieren würde ;)
ABER…HTML-Codes beginnen doch mit „…….“
Das will einfach nicht…
ABER…HTML-Codes beginnen doch mit „spitzenklammerHTMLspitzenklammer…“
Schau mal ins Forum. Dort habe ich ein Tool rein gestellt, was das gleiche macht
Genau das wollte ich vielen Dank ;-)
In der json Antwort von https://api.twitch.tv/kraken/streams?channel=rocketbeanstv
wird nach dem Teil „_total“:1 geparst. D.h. beim NanoESP kommt eine 1 an. Für die Aussage, ob der bestimmte Stream gerade online ist oder nicht reicht das aus.
Hallo zusammen,
ich hätte auch mal eine allg. Frage:
kann man dem Nano auch eine feste ip im netzwerk zuweisen?
wenn ja, wie?
für die letzten tage musste man immer gucken an welcher ip sich das/der nano gerade hängt. dabei habe ich schon festgestellt, dass er intern immer weiter hochzählt. was ist wenn er am ende bei 255 angekommen ist?
danke für die hilfe
Sali Daniel.
Ich erweitere die C Programme jeweils oben bei den defines mit …
#define STATIONIP „nnn.nnn.nnn.mmm“
#define GATEWAY „nnn.nnn.nnn.nnn“
// Class C Network
#define NETMASK „255.255.255.0“
… und unten erweitere ich die Funktion configStation() um zwei Befehle …
boolean configStation(String vSSID, String vPASSWORT)
{
boolean succes = true;
succes &= (sendCom(„AT+CWMODE=1“, „OK“));
// DHCP disable for Station mode (client)
succes &= (sendCom(„AT+CWDHCP=1,0“, „OK“));
// Set IP Address
succes &= (sendCom(„AT+CIPSTA=\““ + String(STATIONIP) + „\“,\““ + String(GATEWAY) + „\“,\““ + String(NETMASK) + „\““, „OK“));
esp8266.setTimeout(20000);
succes &= (sendCom(„AT+CWJAP=\““ + String(vSSID) + „\“,\““ + String(vPASSWORT) + „\““, „OK“));
esp8266.setTimeout(1000);
return succes;
}
…
Beim Text kopieren alle nun umgewandelten doppelten Anführungszeichen durch ’normale‘ doppelten Anführungszeichen ersetzen :-)
Gruss Röbi
Das kannst Du in Deinem Router einstellen unter DHCP/Address Reservation (je nach Router kann das Einstellungsmenü auch anders heißen). Dort gibst du die Mac-Adresse vom Nano und die gewünschte IP-Adresse ein.
Heute scheint mir der Lerneffekt doch etwas bescheiden.
Mindestens der thingPost Inhalt dürfte als Text mitgeliefert werden, damit man davon profitieren kann.
Die empfohlenen Webseiten zur Wandlung sind ja offensichtlich nur teilweise verfügbar, oder mühsam zu bedienen.
Aber man kann sich den Text im Serial Monitor anzeigen lassen.
Aha, ich hatte Tag 19 noch nicht gemacht. Dort ist der Text vorhanden.
Schade, wenn der Text direkt im Programm vorhanden wäre, wie auch schon, wäre alles klar.
Aha, voll reingefallen!
thingPost wird in diesem Beispiel ja gar nicht benötigt.
Aus den eigenen Fehlern lernt man am meisten: muss Tag 19 nachholen.
Hi, im Seriellen Monitor sieht die Meldung so aus.
ESP SEND ERROR: AT+CIPSTART=“TCP“,“api.thingspeak.com“,80
Stream Online
Auch die LED leuchtet, aber ich bin mir nicht sicher ob ich da alles richtig gemacht habe. gibt es auch die Möglichkeit das der Stream nicht gefunden wird und die LED erlicht.
Speicher einfach den Link ohne den Buchstaben v am Ende ab: https://api.twitch.tv/kraken/streams?channel=rocketbeanst
Resultat: LED ist aus
ESP SEND ERROR: AT+CIPSTART=“TCP“,“api.thingspeak.com“,80
Stream Offline
Verwende nun den korrekten Link (mit dem Buchstabe v am Ende)
https://api.twitch.tv/kraken/streams?channel=rocketbeanstv
Resultat: LED ist an
ESP SEND ERROR: AT+CIPSTART=“TCP“,“api.thingspeak.com“,80
Stream Online
Vielen Dank, so hat es funktioniert.