Advent Calendar IoT – 2018 [Smarthome Edition]
Author: fk Wednesday November 7th, 2018
Dank des Adventskalenders Internet of Things (IoT) muss die Wartezeit bis Weihnachten nicht langweilig werden. Der bereits vorprogrammierte Mikrocontroller in Verbindung mit dem Node-RED Programmier-Tool bietet eine Menge Spielraum für 24 vielfältige und spannende Experimente rund um das Thema Smart Home und Hausautomatisierung.
Internet of Things und Smarthome beinhalten die automatisierte Erfassung und Steuerung von Sensoren und Aktoren in einem großen Netzwerk. Vom automatisierten Ein- und Ausschalten von LEDs über das Steuern Ihres TVs
von irgendwo in der Welt bis hin zur Langzeitüberwachung Ihres Raumklimas, mit einfachen Beispielen werden die verschiedenen Aspekte der Hausautomatisierung praktisch ergründet.

Day 24: Christmas Tree...

Day 23: Alarm System

Day 22: Climate Guard

Day 21: Piano Player

Day 20: Plant Guard

Day 19: CheerLights

Day 18: Candle Alarm

Day 17: Time-controlle...

Day 16: Universal Remo...

Day 15: Remote Control...

Day 14: Smart Lights

Day 13: Smart Switch f...

Day 12: MQTT Button

Day 11: MQTT

Day 10: Deep Sleep

Day 9: A Mood Light

Day 8: A Controller

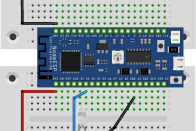
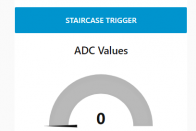
Day 7: Stairway Light

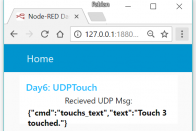
Tag 6: Touch to Speach

Day 5: Node-RED

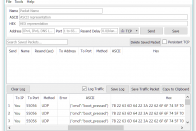
Day 4: UDP and JSON

Day 3: UDP and Packet ...

Day 2: OnBoard LED and...

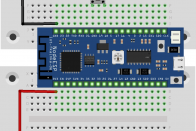
Day 1: The NodeESP Boa...


 Deutsch
Deutsch